项目框架:vite+TS(vue3)
1.安装 element-plus
npm install element-plus --save
# 或者 简写
npm i element-plus -S
线上环境需要使用 element-plus,所以 ’ -S ',安装 element-plus 并保存 项目依赖信息到 “ package.json ” 的 “dependencies” 下。
2.安装 icon 图标库
npm install @element-plus/icons-vue -S
3.安装 unplugin-icons、unplugin-auto-import
npm install -D unplugin-icons unplugin-auto-import
“ -D ” 表示安装并保存依赖包信息到 package.json ” 的 “devDependencies” 下,这两个包时帮助 icon 自动导入的,开发环境使用,生产环境不需要,所以 “-D”就行。
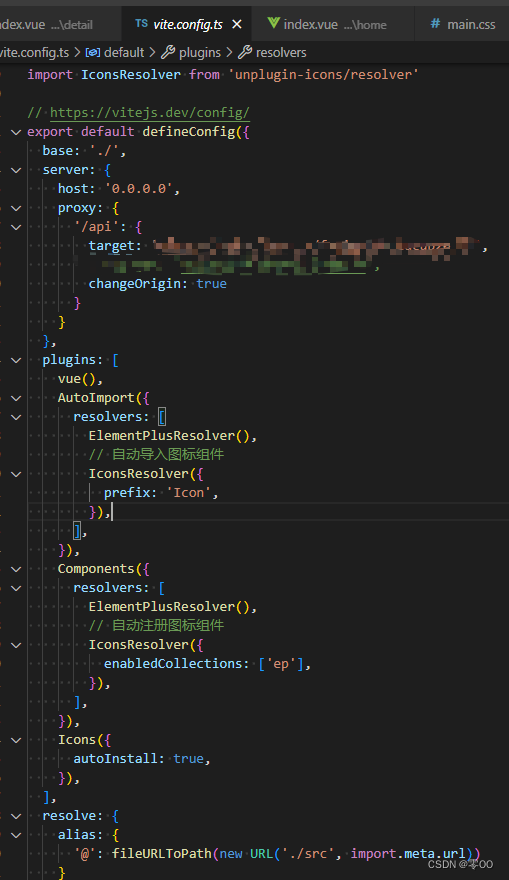
4.添加 “vite.config.ts” 配置
// 导入包
import AutoImport from 'unplugin-auto-import/vite'
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
export default defineConfig({
// 添加自动导入配置
plugins: [
AutoImport({
resolvers: [
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
}),
Components({
resolvers: [
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
],
}),
Icons({
autoInstall: true,
}),
],
})
如图所示:

5.使用方法
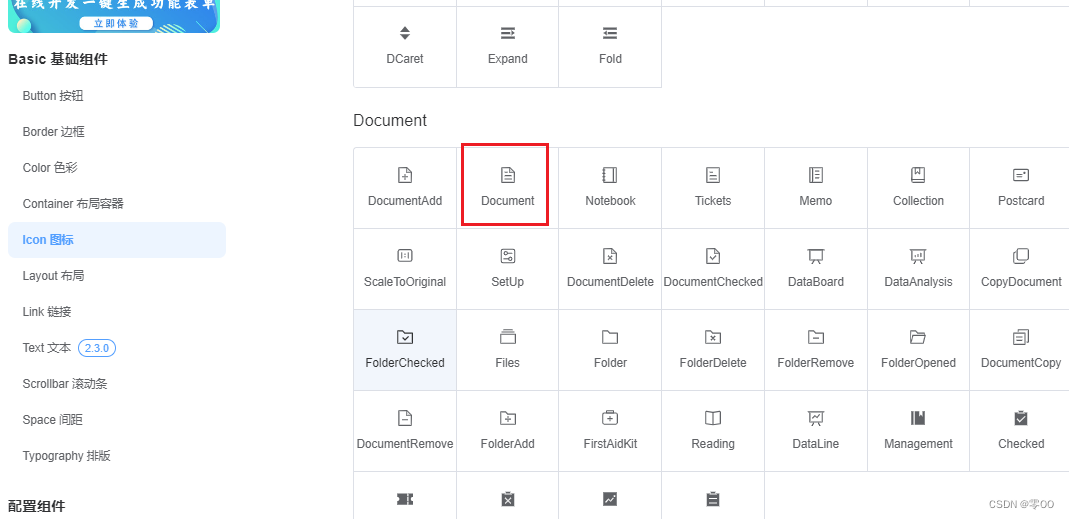
查找 element-plus 官网中要使用的 icon ,在 官网icon名称前加上 “i-ep-” 前缀,就可以直接使用图标了:
模板:
<i-ep-图标名 />
或者:
<el-icon><i-ep-图标名 /></el-icon>

示例:
<i-ep-document />
更多操作知识可查阅官网文档:
https://element-plus.gitee.io/zh-CN/component/icon.html